If you want students to be taken directly to a specific item in your YuJa Media Library, you can create a direct link inside any Content folder.
Find Media Chooser [YuJa] Content Link
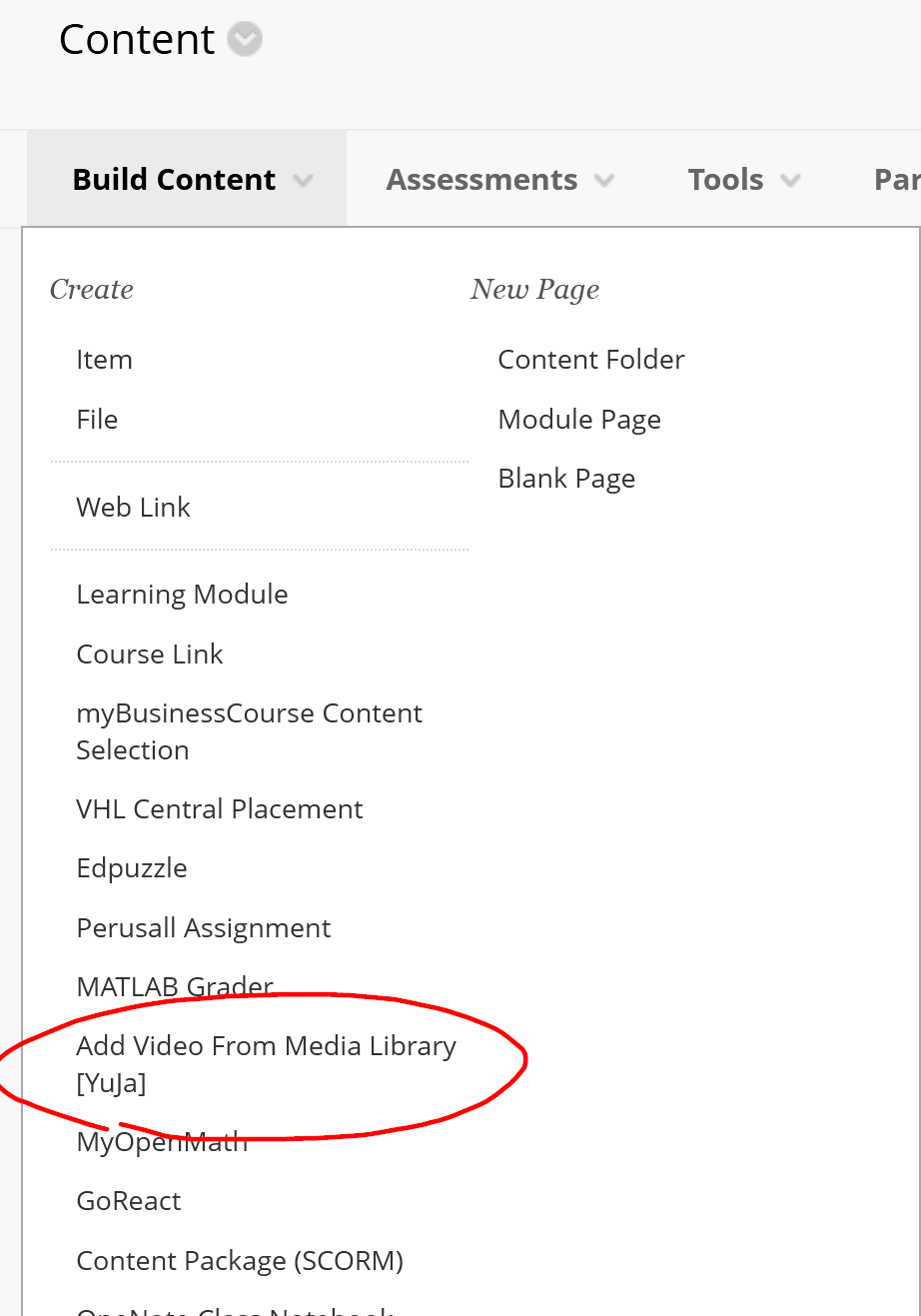
Hover over the Build Content menu in any Content folder and select Add Video From Media Library [YuJa].

Insert Media From Media Chooser
Next, select the media item for which you want to create a link to the Content folder.
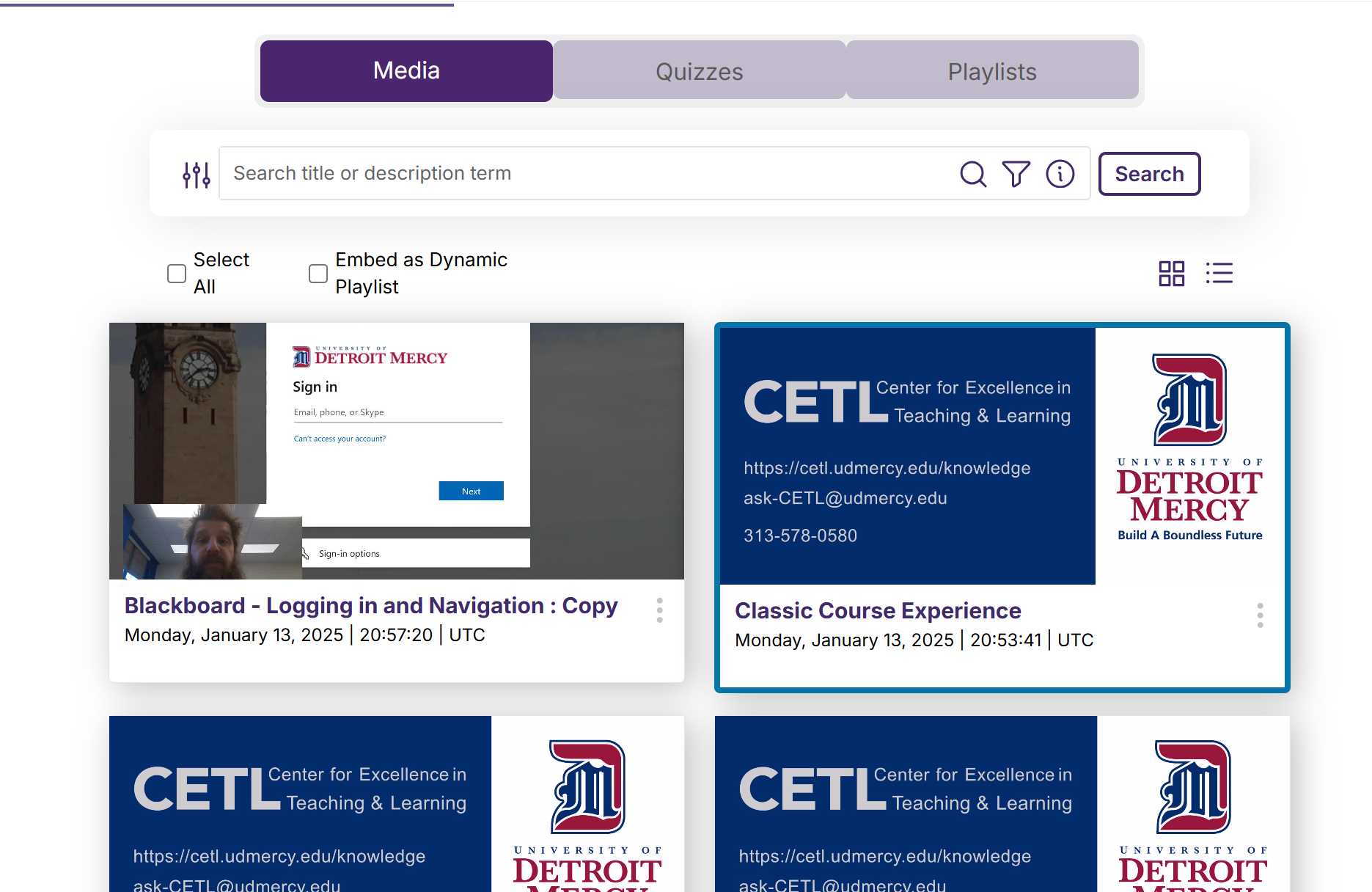
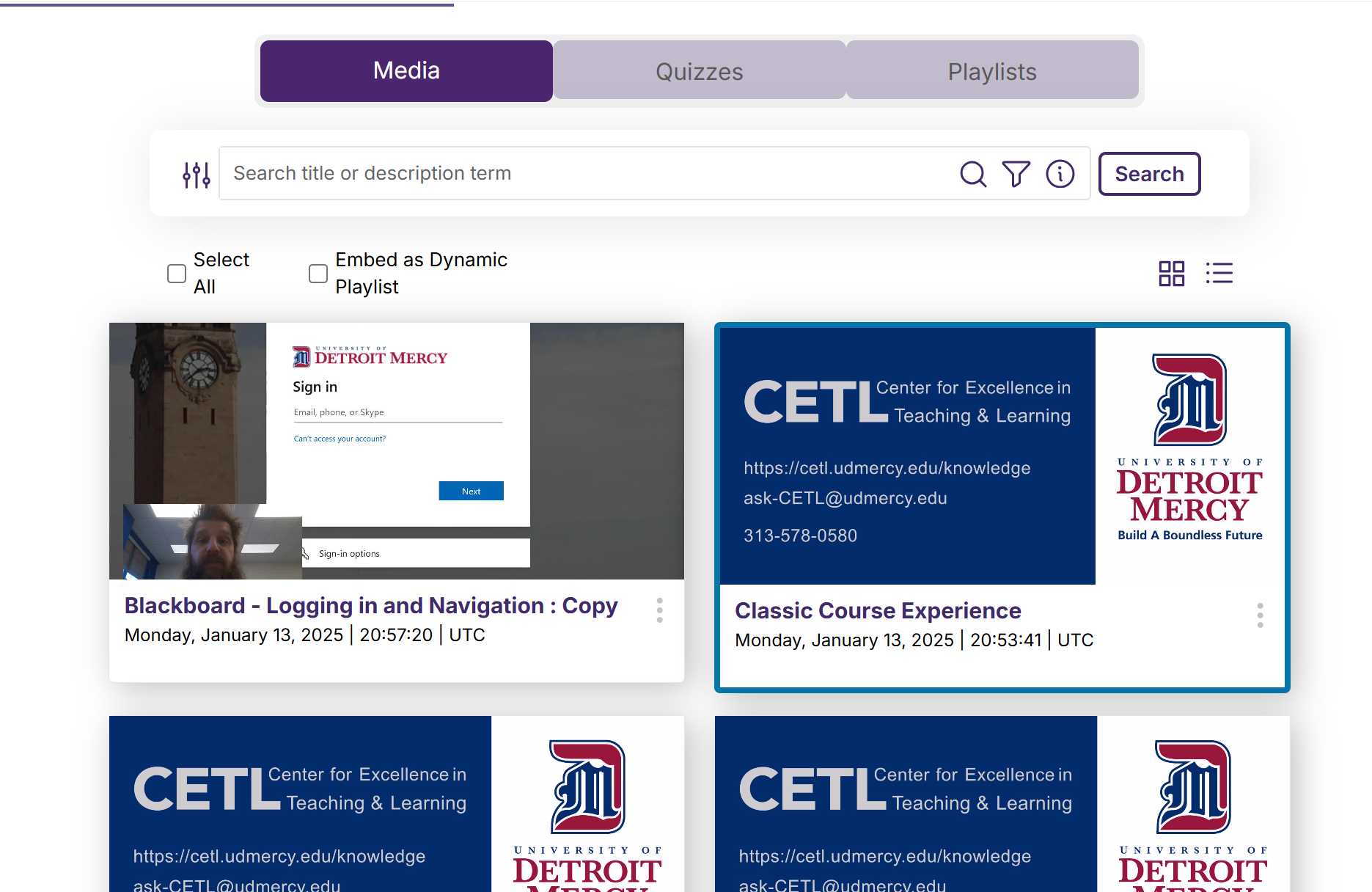
From the Media Chooser, locate the media you wish to embed in the textbox and click on it to select.

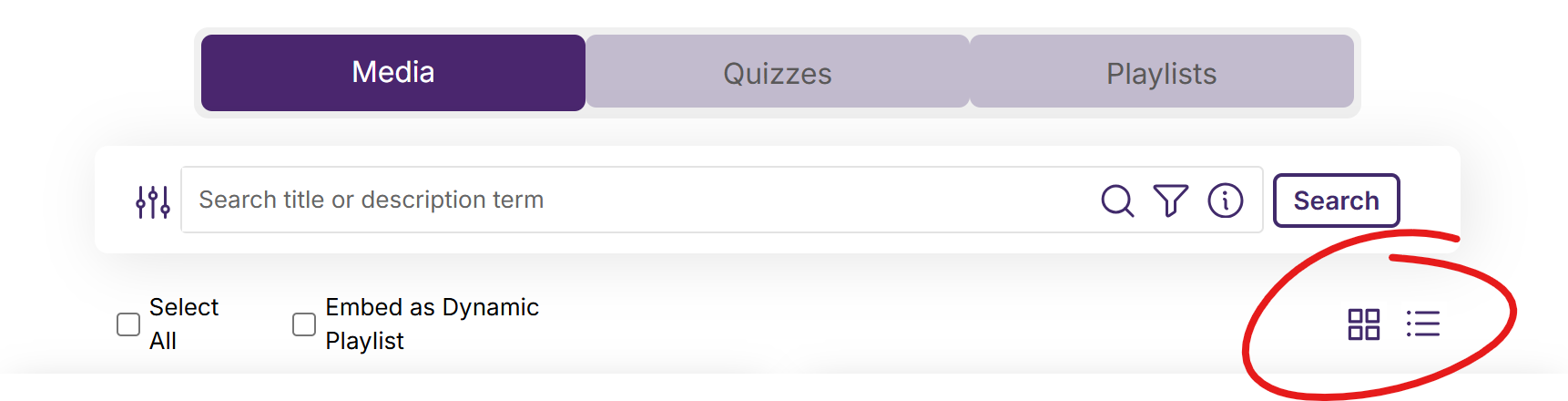
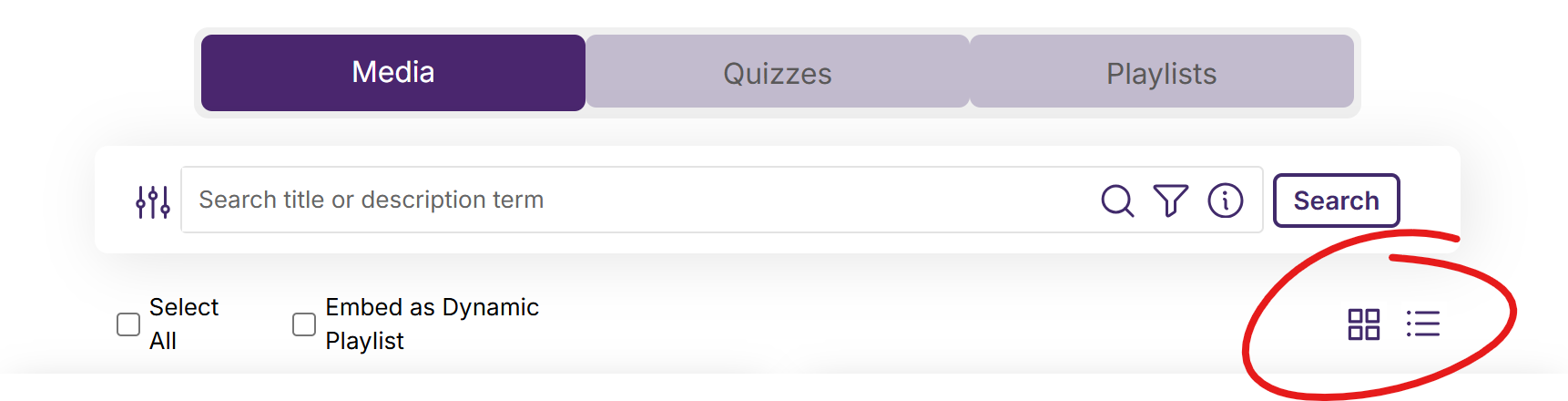
If you have a lot of videos in your Media Library, you may want to use the search box to locate the a file. Switching from thumbnail view to list view may also help.

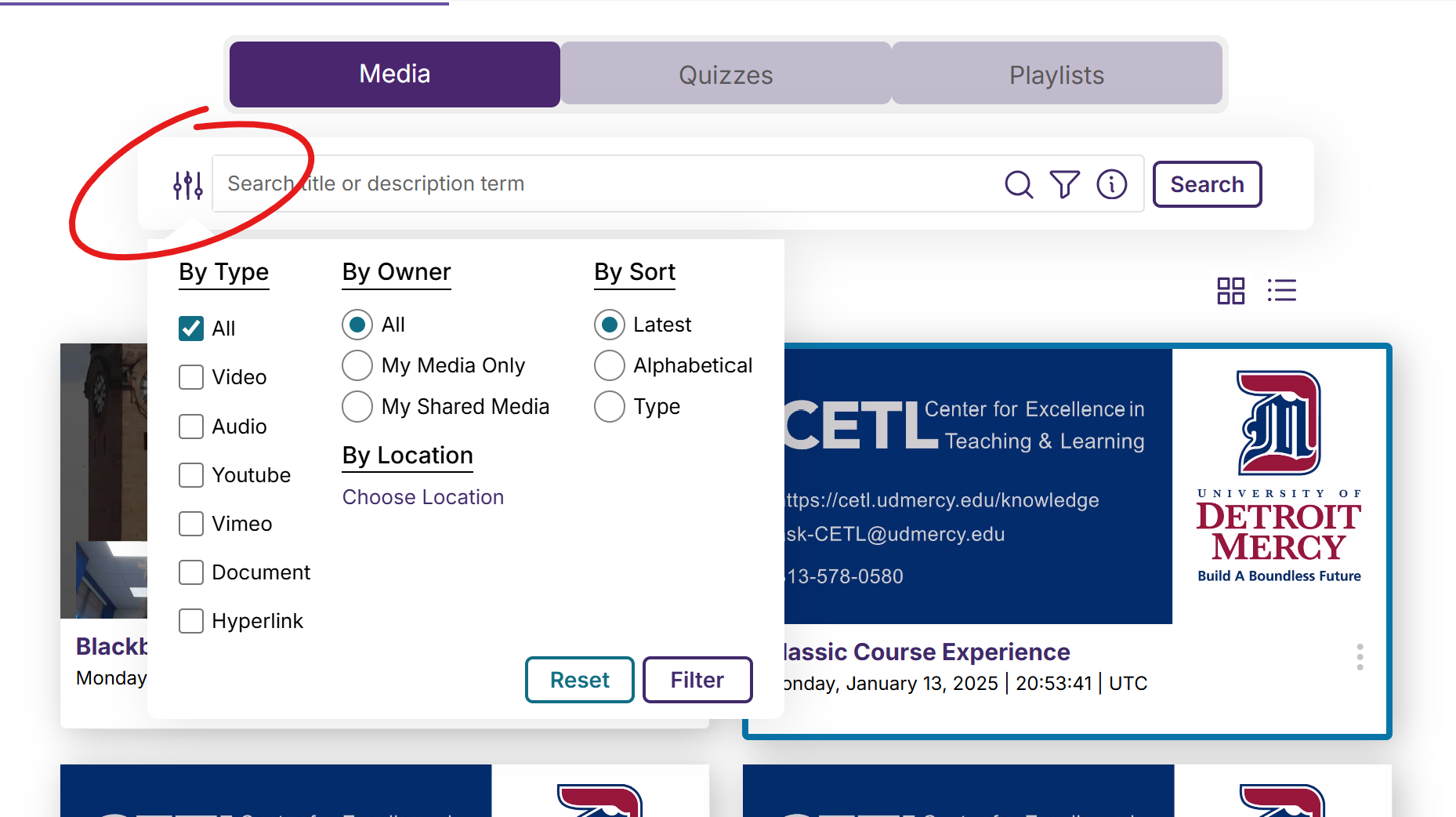
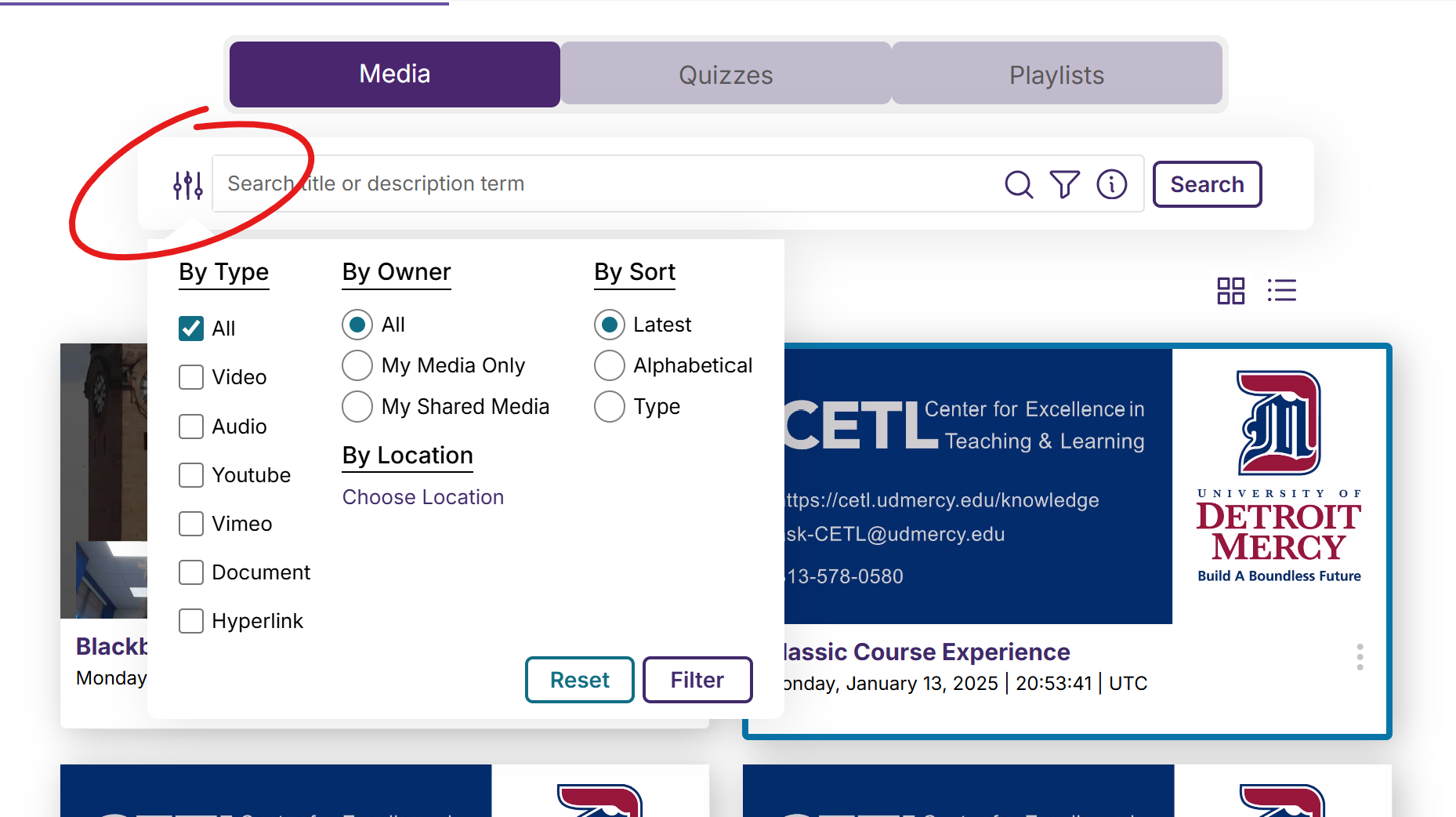
The filters button can also help you narrow the contents that appears in the Media Chooser. Click the filter button (left of the search box), select appropriate filters, then click FILTER to narrow the items displayed.

Scroll the Media Chooser window down and click the Insert Content button.
When you click Insert Content, your media will be added to your page.
Participants who click on embedded images and files will be prompted to download the files.
If you want students to be taken directly to a specific item in your YuJa Media Library, you can create a direct link inside the Content Area.
Find Media Chooser [YuJa] Textbox Link
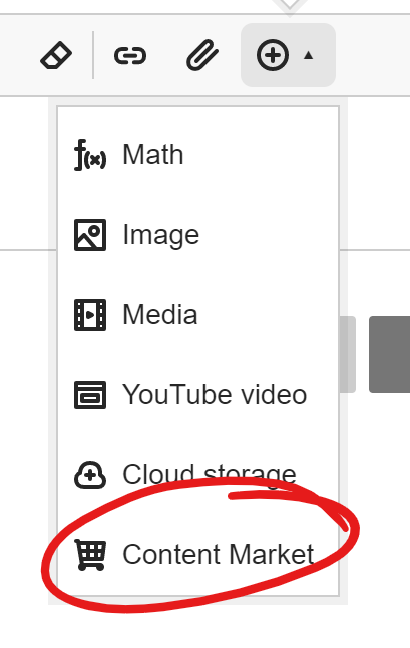
Click the Add Content + button on any textbox toolbar in your ultra-style Blackboard course site. Choose Content Market.

Under Institution Tools, select Add Video From Media Library [YuJa].
![Add Video from media library [yuja] box](https://cetl.udmercy.edu/knowledge/fileman_data/uploads/support/add-and-organize-content/media-library-yuja/find-media-chooser-yuja-textbox-link/image-20221116131342-2.png)
Although the button text reads "Add Video," you can use this tool to add audio, images, or files as well as video.
Insert Media From Media Chooser
Next, select the media item for which you want to create a link to the Content folder.
From the Media Chooser, locate the media you wish to embed in the textbox and click on it to select.

If you have a lot of videos in your Media Library, you may want to use the search box to locate the a file. Switching from thumbnail view to list view may also help.

The filters button can also help you narrow the contents that appears in the Media Chooser. Click the filter button (left of the search box), select appropriate filters, then click FILTER to narrow the items displayed.

Scroll the Media Chooser window down and click the Insert Content button.
When you click Insert Content, your media will be added to your page.
Participants who click on embedded images and files will be prompted to download the files.