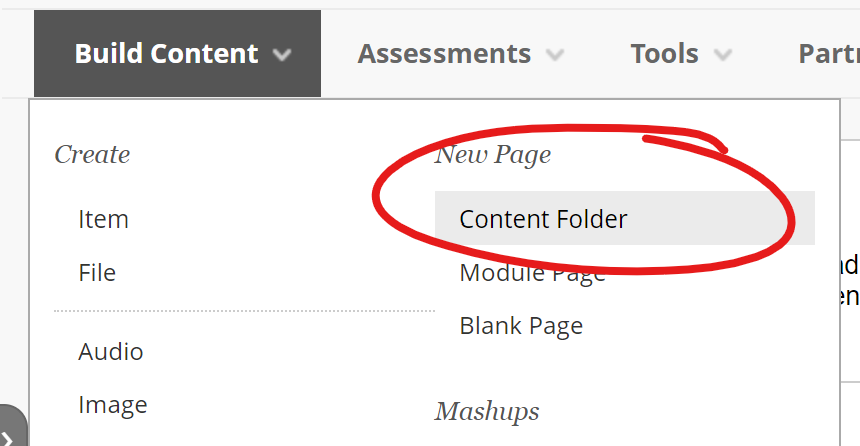
From inside a content area of your course, put your pointer over Build Content in the upper right. This will open the Build Content menu. Choose Content Folder from the right-hand column.

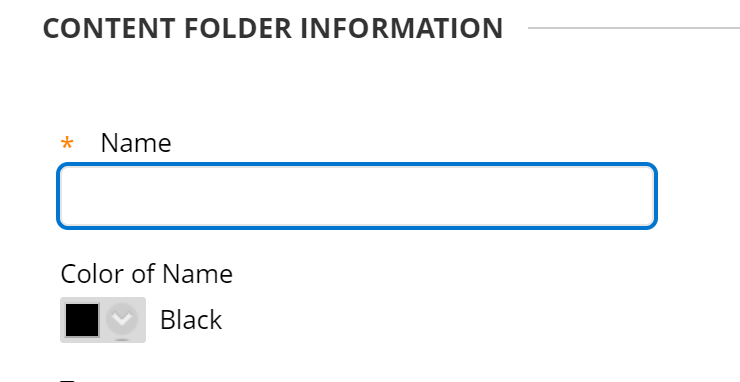
At a minimum, you will need to give your folder a name before clicking submit to add your folder.

After the folder name is a space for the folder description.

Use this space to briefly indicate what content students will find inside the folder.

Do not put folder contents in the folder description.
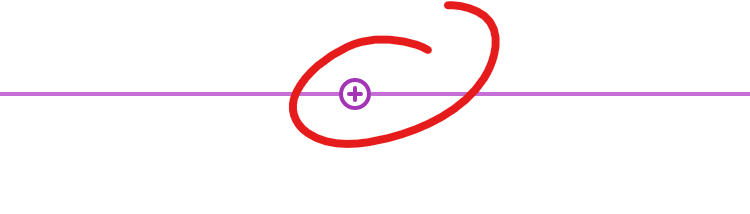
Click the + button at the point in your content area that you want to add your folder.

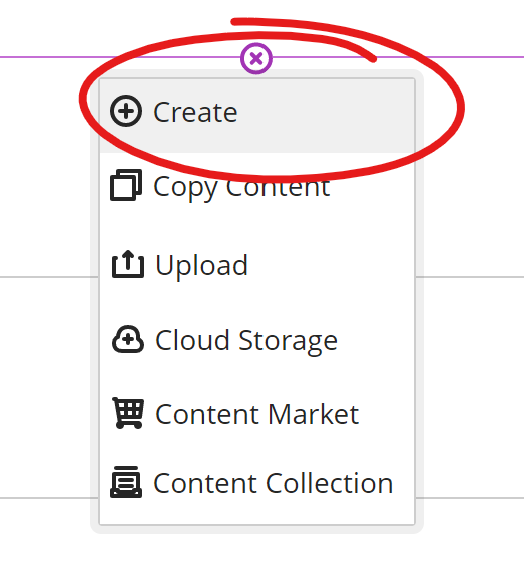
Choose Create

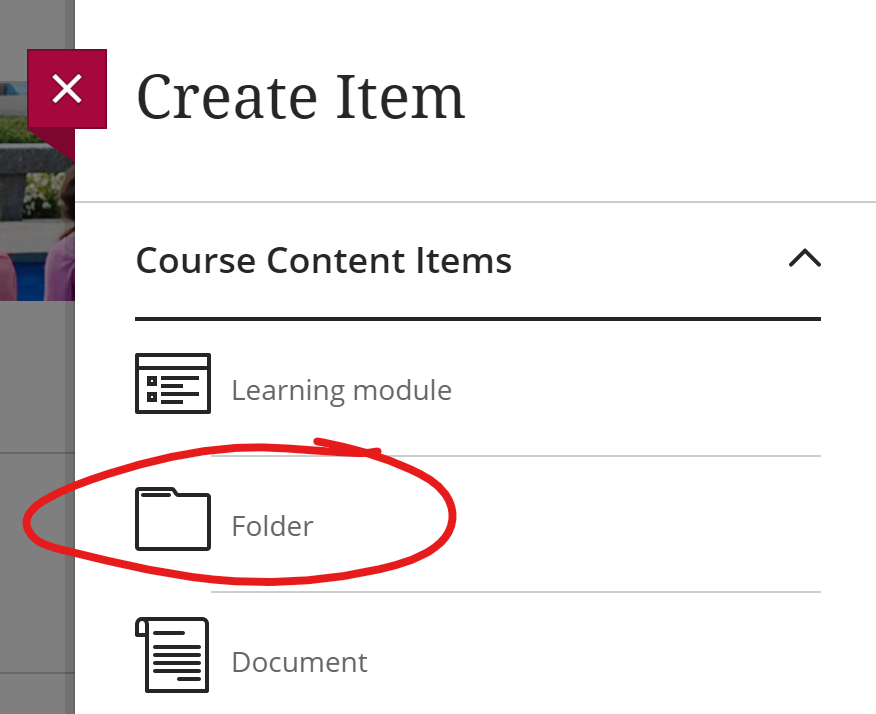
This will open the Create Item sidebar. Choose Folder from the list.

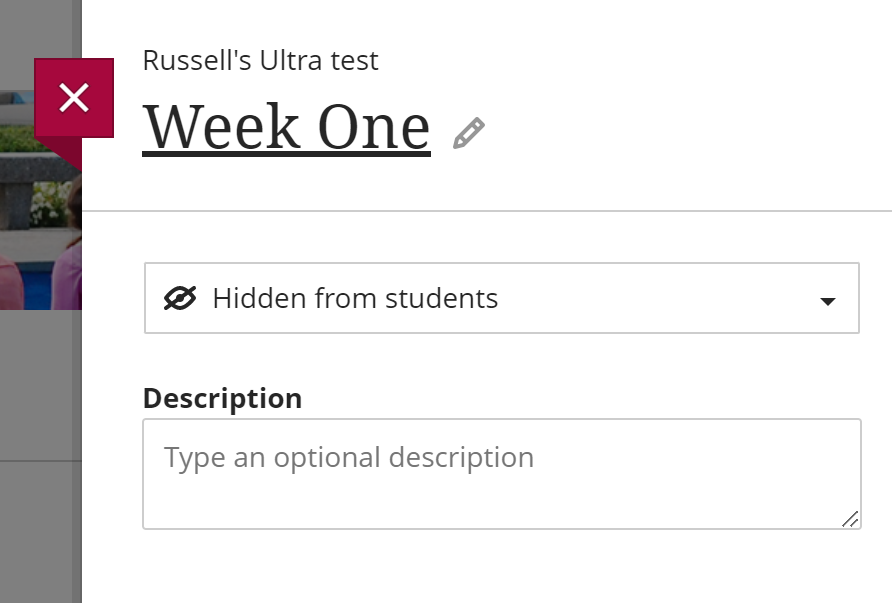
At minimum, you'll need to provide a title for your folder. We recommend you also provide a brief description of the folder's contents as well.